项目地址:https://github.com/qier222/YesPlayMusic
什么是 YesPlayMusic ?
YesPlayMusic 是一款高颜值的第三方网易云播放器,设计精美,播放体验优秀。
使用 Vue.js 全家桶和 Electron 框架开发,支持 Windows 、 macOS 、 Linux。✨ 特性
✅ 使用 Vue.js 全家桶开发
🔴 网易云账号登录(扫码/手机/邮箱登录)
📺 支持 MV 播放
📃 支持歌词显示
📻 支持私人 FM / 每日推荐歌曲
🚫🤝 无任何社交功能
🌎️ 海外用户可直接播放(需要登录网易云账号)
🔐 支持 UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接 (网页版不支持)
「各类音源」指默认启用的音源。
YouTube 音源需自行安装 yt-dlp。
✔️ 每日自动签到(手机端和电脑端同时签到)
🌚 Light/Dark Mode 自动切换
👆 支持 Touch Bar
🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
🟥 支持 Last.fm Scrobble
☁️ 支持音乐云盘
⌨️ 自定义快捷键和全局快捷键
🎧 支持 Mpris
🛠 更多特性开发中先上一张图看看

📦️ 安装
本项目的 Demo (https://music.bzac.top/) 就是部署在 Vercel 上的网站。
1.需要先部署网易云 API,详情参见 https://neteasecloudmusicapi.vercel.app/#/ 。你也可以将 API 部署到 Vercel。
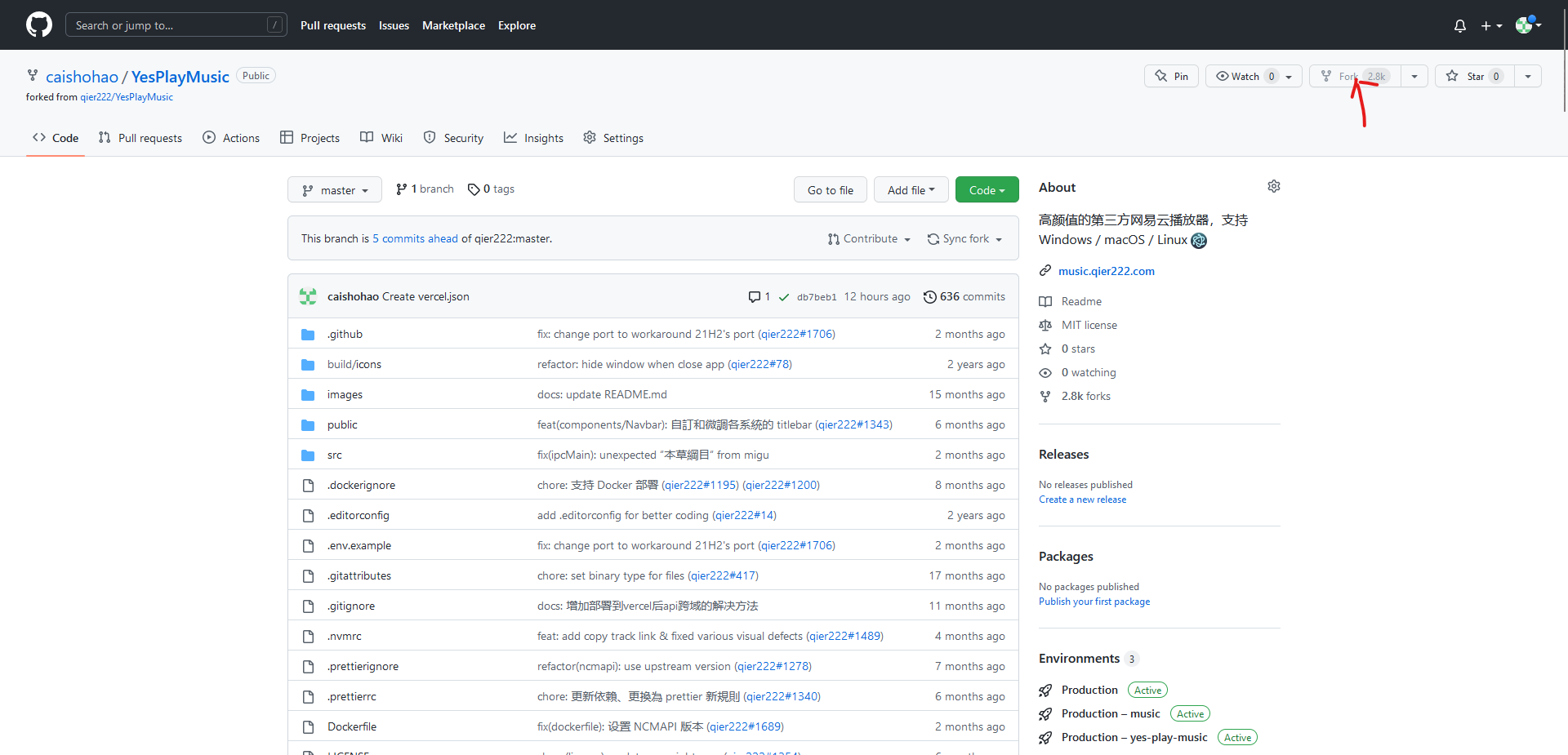
2.点击仓库右上角的 Fork,复制本仓库到你的 GitHub 账号。
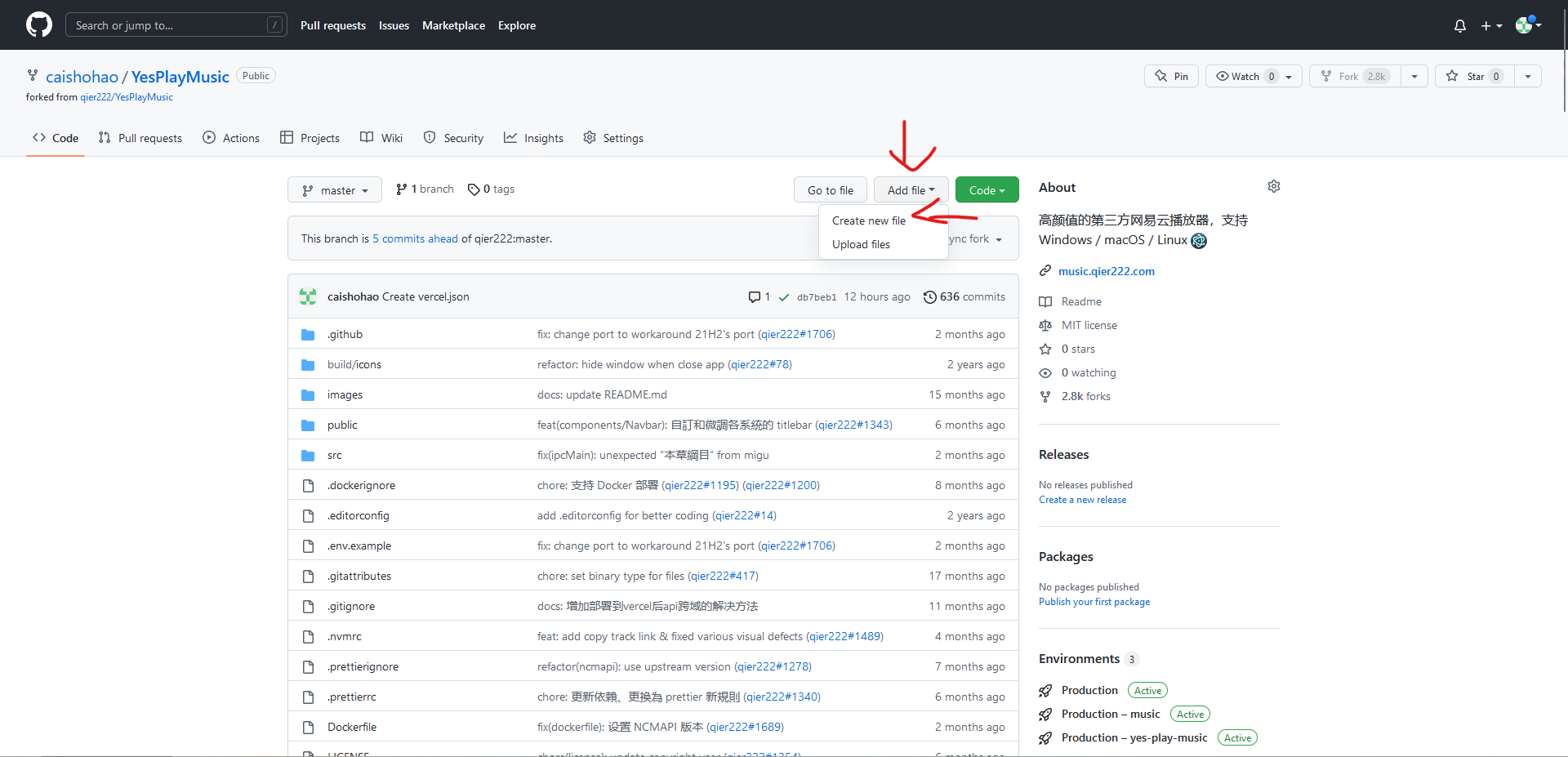
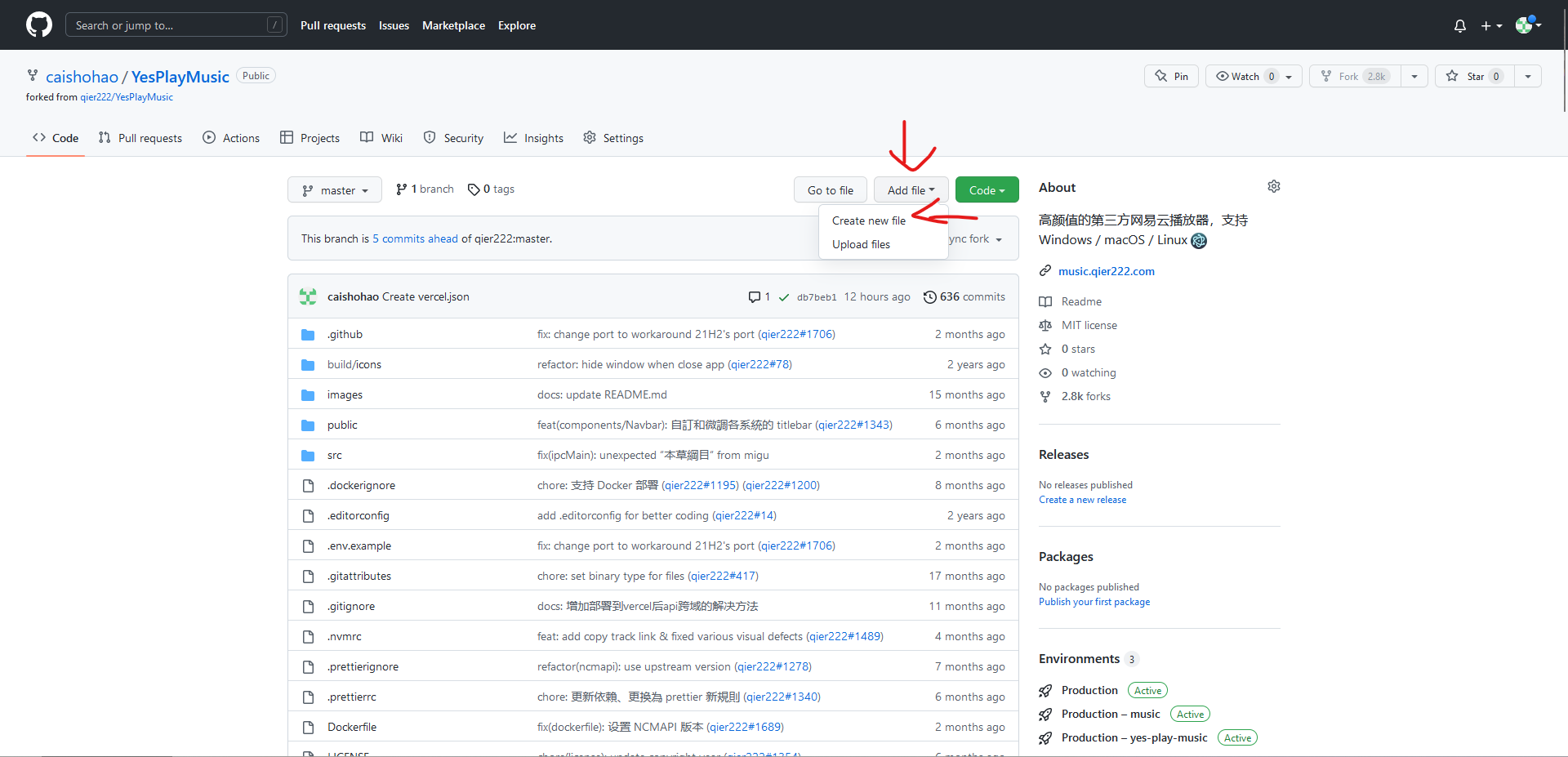
3.点击仓库的 Add File,选择 Create new file
输入 vercel.json,将下面的内容复制粘贴到文件中,并将 https://your-netease-api.example.com
替换为你刚刚部署的网易云 API 地址。

{
"rewrites": [
{
"source": "/api/:match",
"destination": "https://your-netease-api.example.com/:match"
}
]
}
"rewrites": [
{
"source": "/api/:match",
"destination": "https://your-netease-api.example.com/:match"
}
]
}
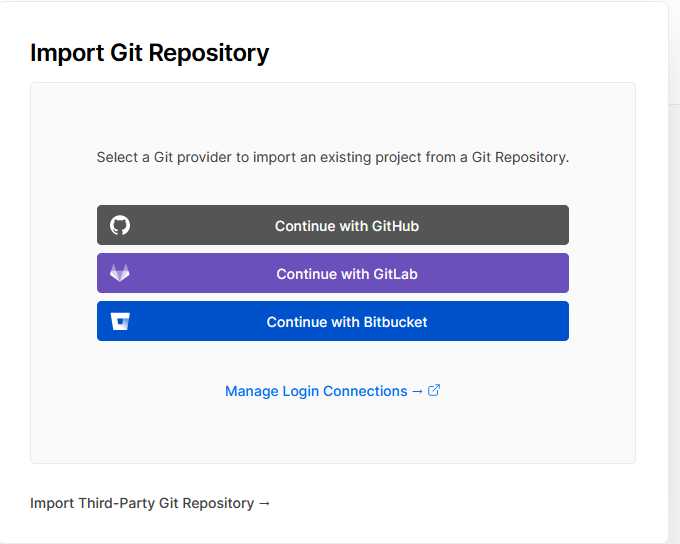
4.打开 Vercel.com,使用 GitHub 登录。
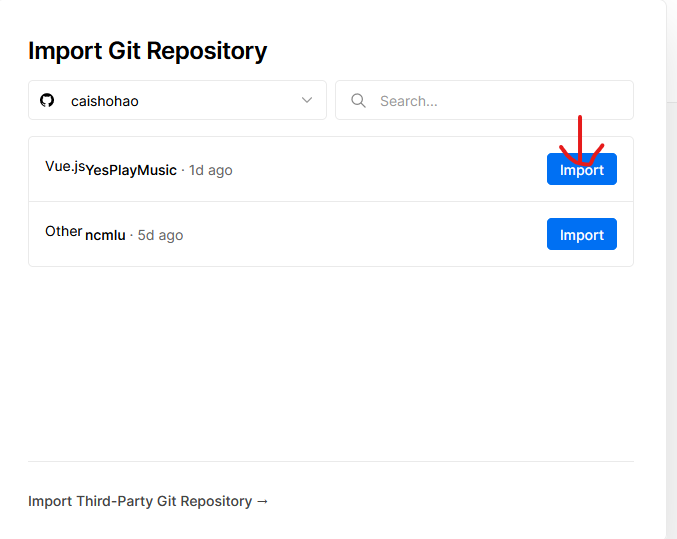
5.点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
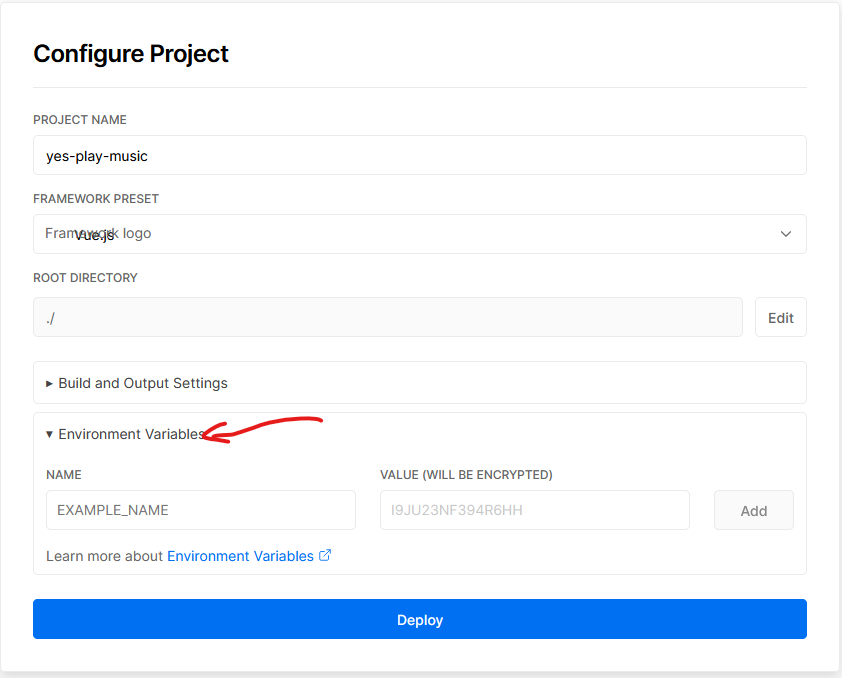
6.点击 Environment Variables,填写 Name 为 VUE_APP_NETEASE_API_URL ,Value 为 /api,点击 Add。
最后点击底部的 Deploy 就可以部署到 Vercel 了。
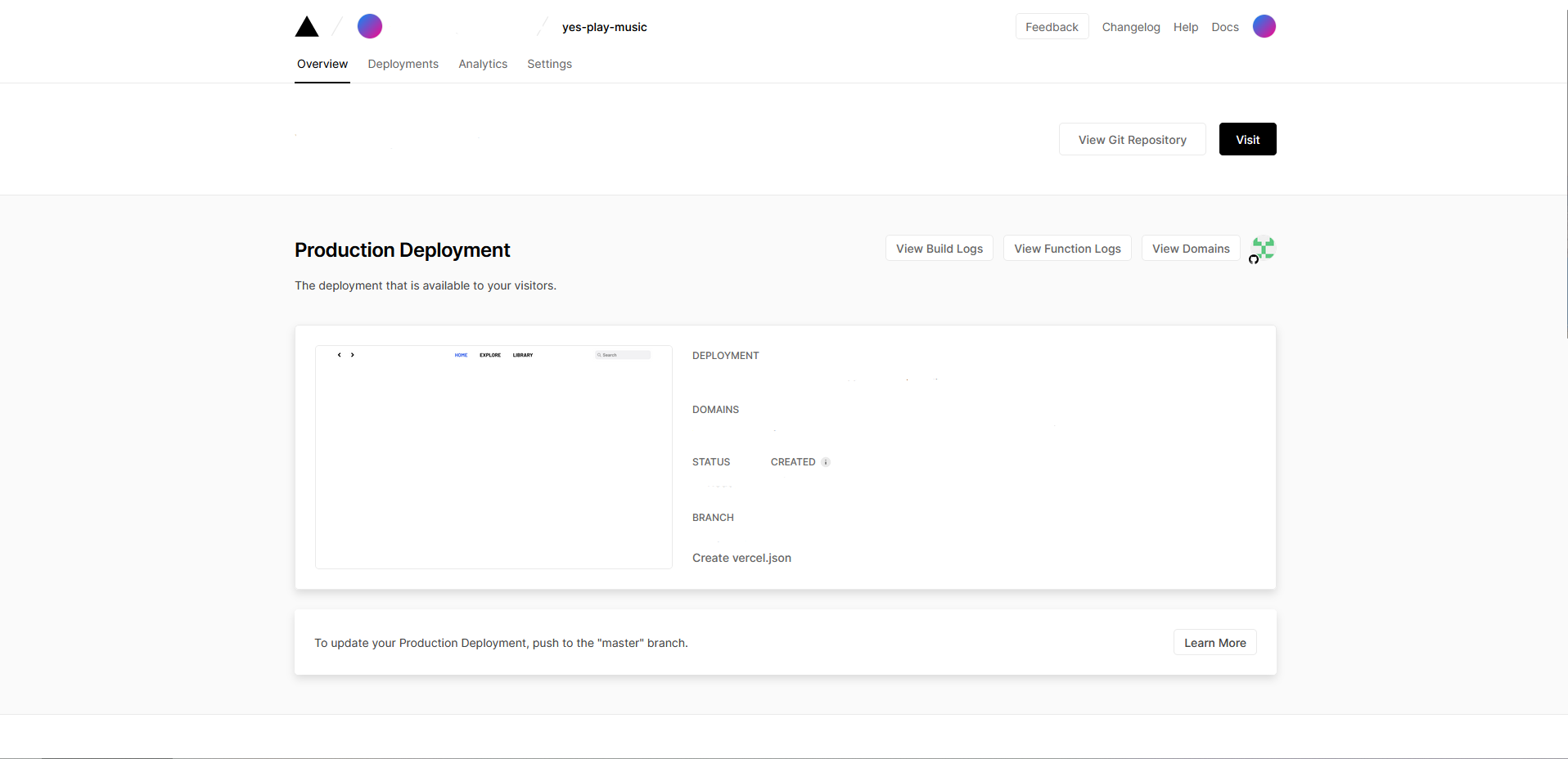
7.然后部署完成就可以访问分配的域名,也可以把自己的域名定义到指定的域名!

4 条评论
cs
测试
测试
真不错